
Актуальная версия дизайна была всегда под рукой, и макеты не терялись в переписке с заказчиками и коллегами.
Каждая страница имела уникальную публичную ссылку, которую легко вставить в любой документ или письмо. Макеты из Drafta отображались в браузере без искажений и с учетом retina-разрешения.

Мы пользовались Drafta 5 лет, и это было так удобно, что мы решили сделать сервис доступным для всех.
Прежде чем сделать Drafta публичной, мы ее доработали. Дизайнер усовершенствовал интерфейс под новые сценарии использования, а программисты написали фронтенд на React.

Интерфейс
Делая продукт для дизайнеров, мы понимали, что нельзя схалтурить в интерфейсе и оформлениии, так как оправдать недоделки «ранним MVP» не получится :-)
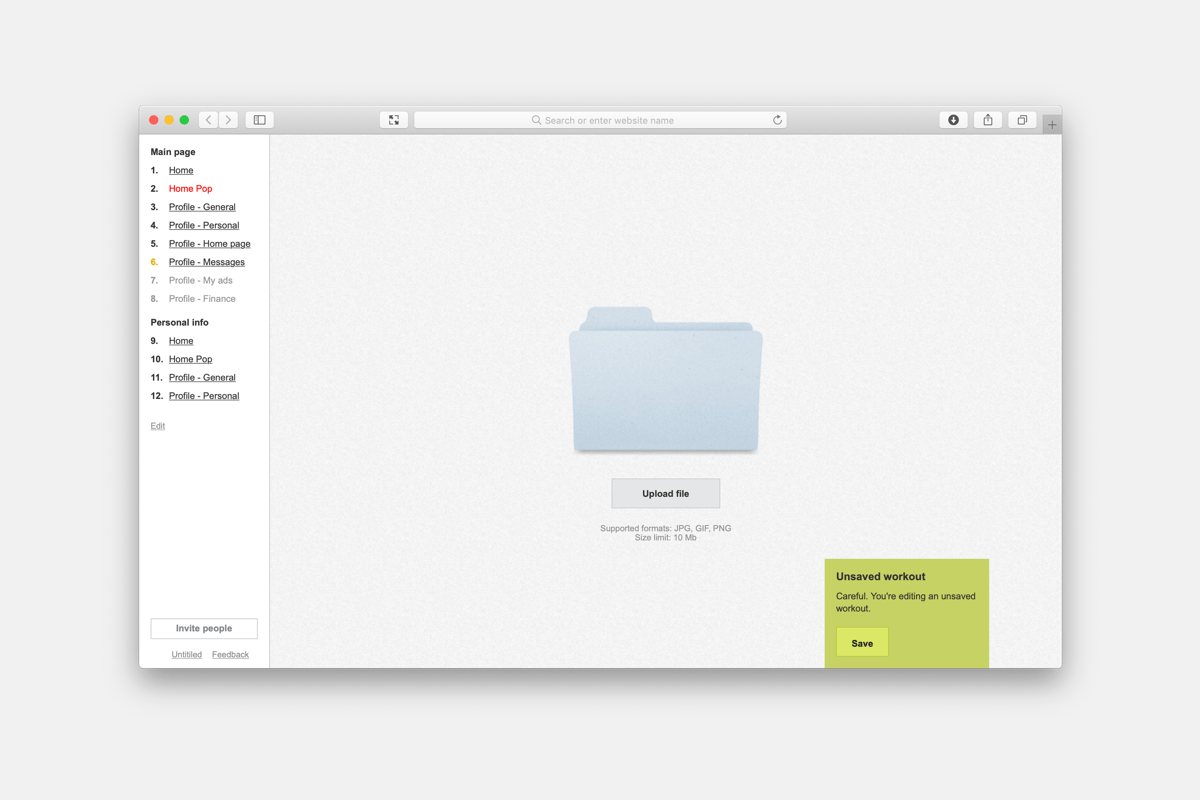
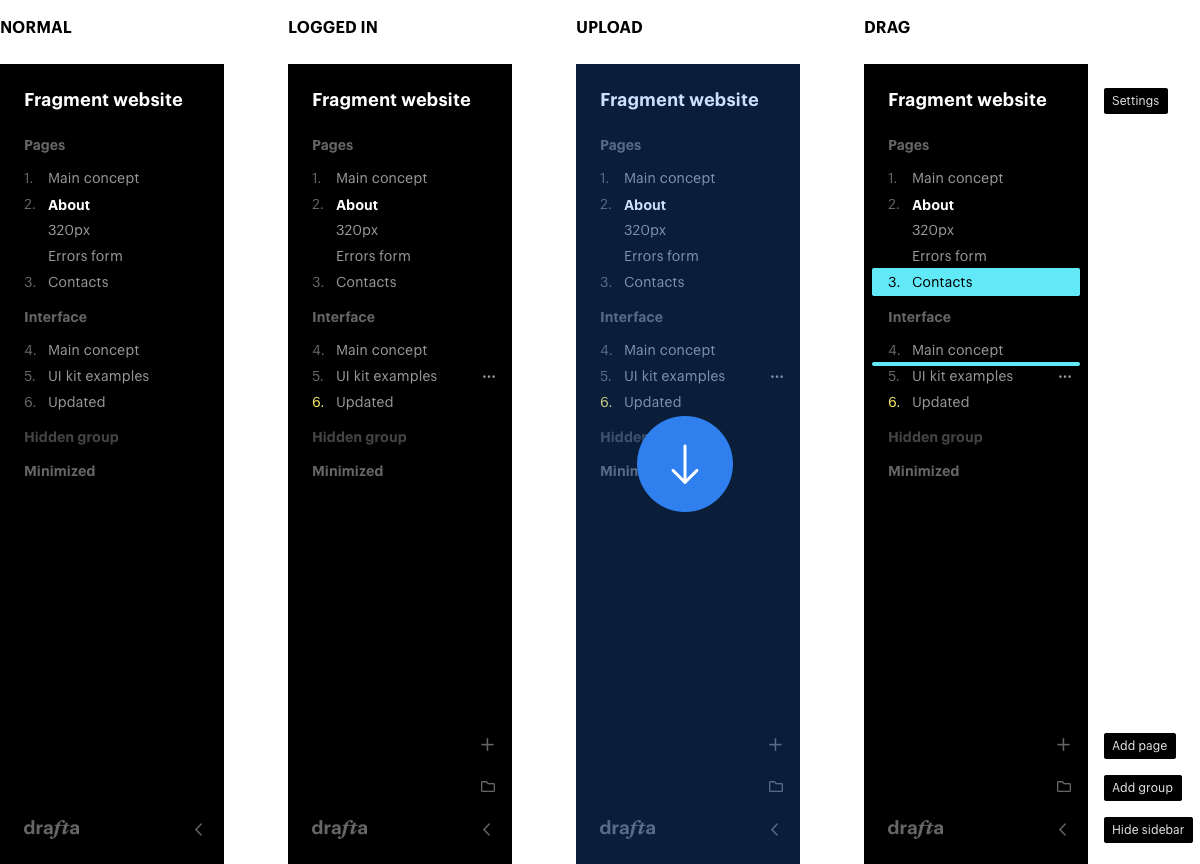
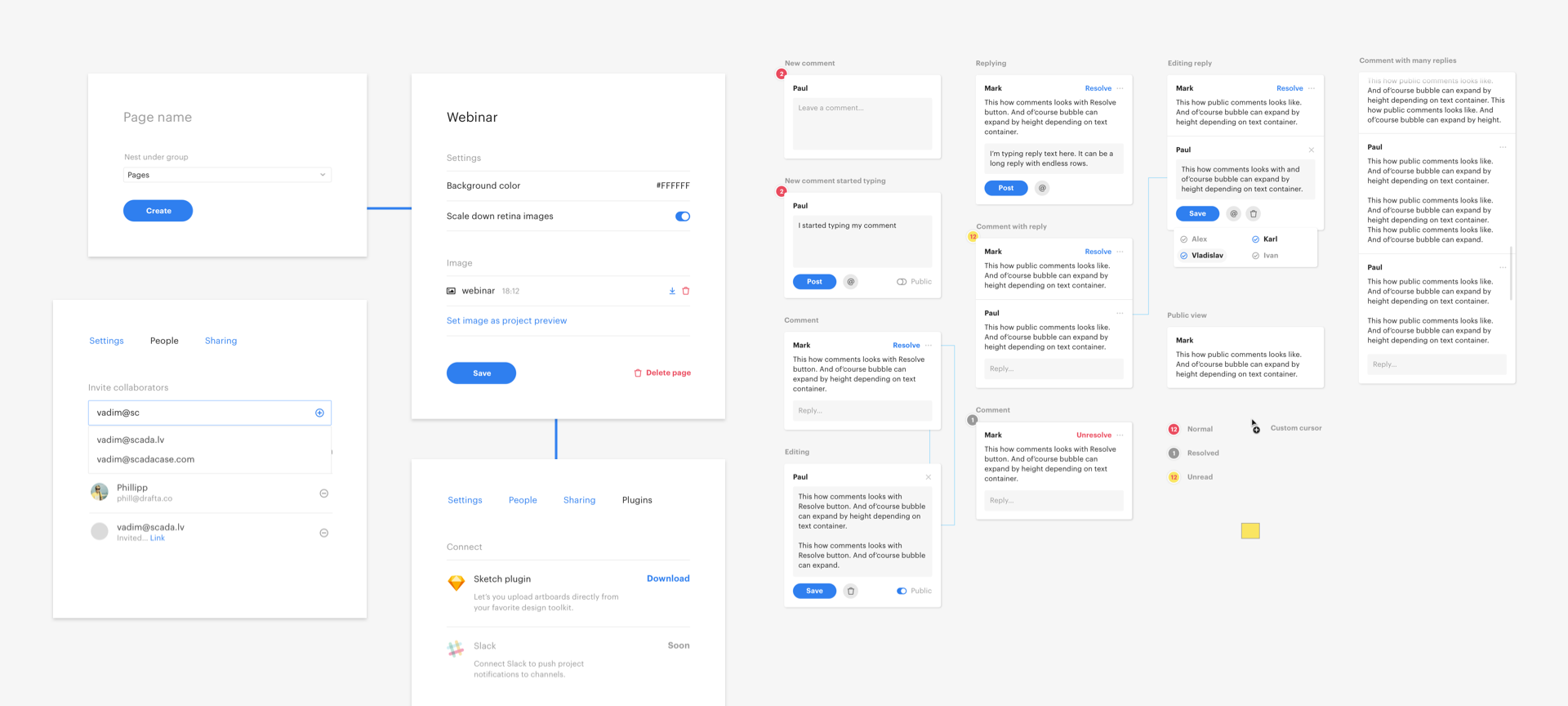
Изначально Drafta имела две панели: публичную и админку, через которую добавлялись и сортировались макеты дизайна. В новой версии мы решили объединить их в один интерфейс.

Интерфейс максимально обезличен, чтобы не отвлекать внимания от макетов.


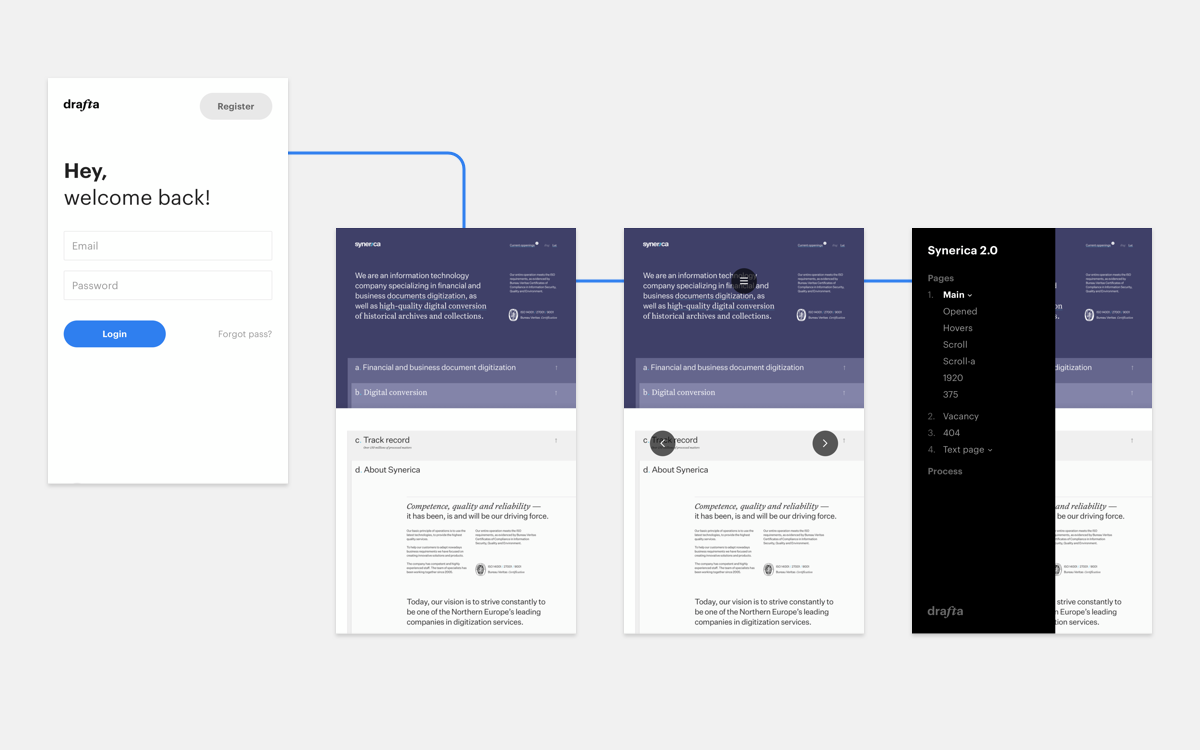
Мобильный вид
Мы знали, что пользователи часто смотрят десктоп-макеты сайта на небольших экранах мобильных телефонов. Поэтому Drafta адаптируется в зависимости от устройства, давая возможность приближать и отдалять макеты интуитивно понятным способом.

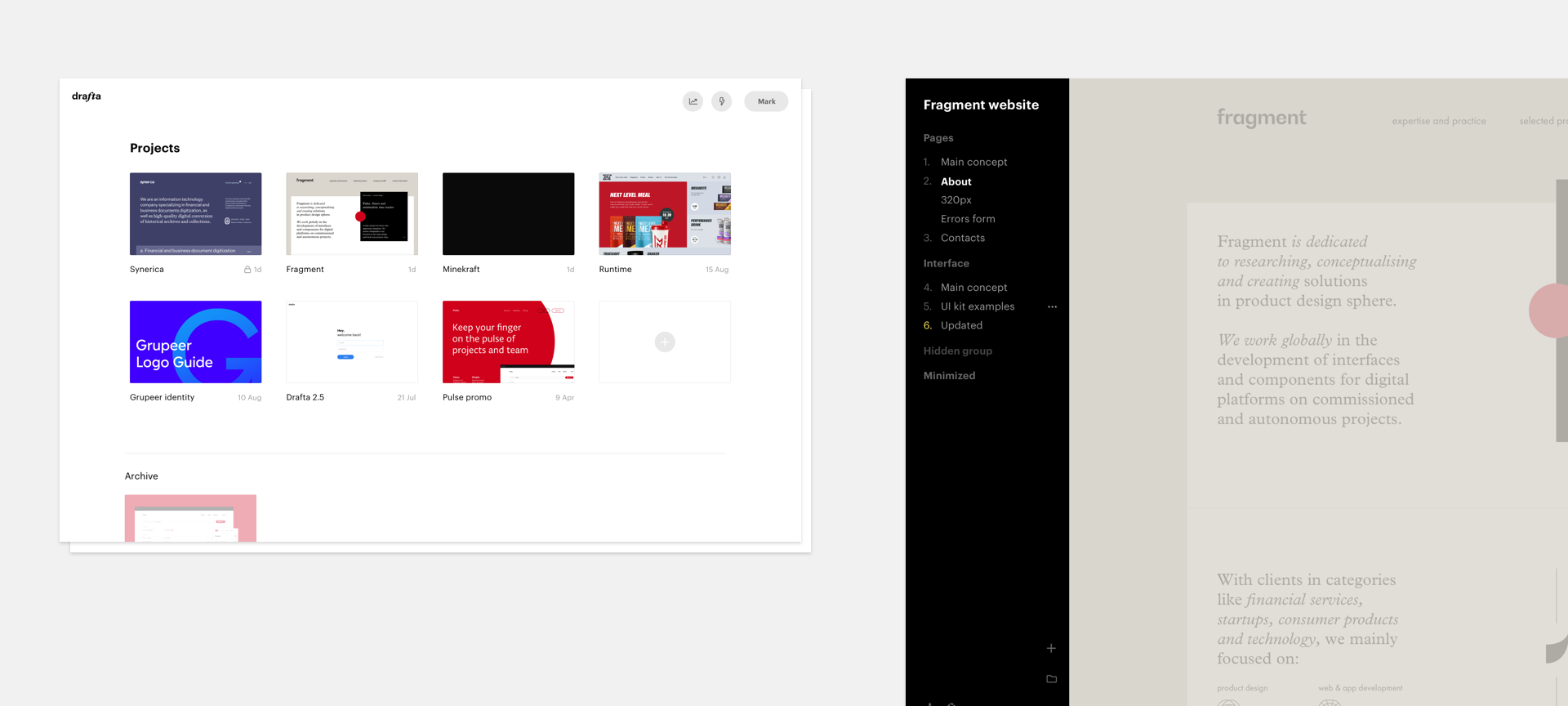
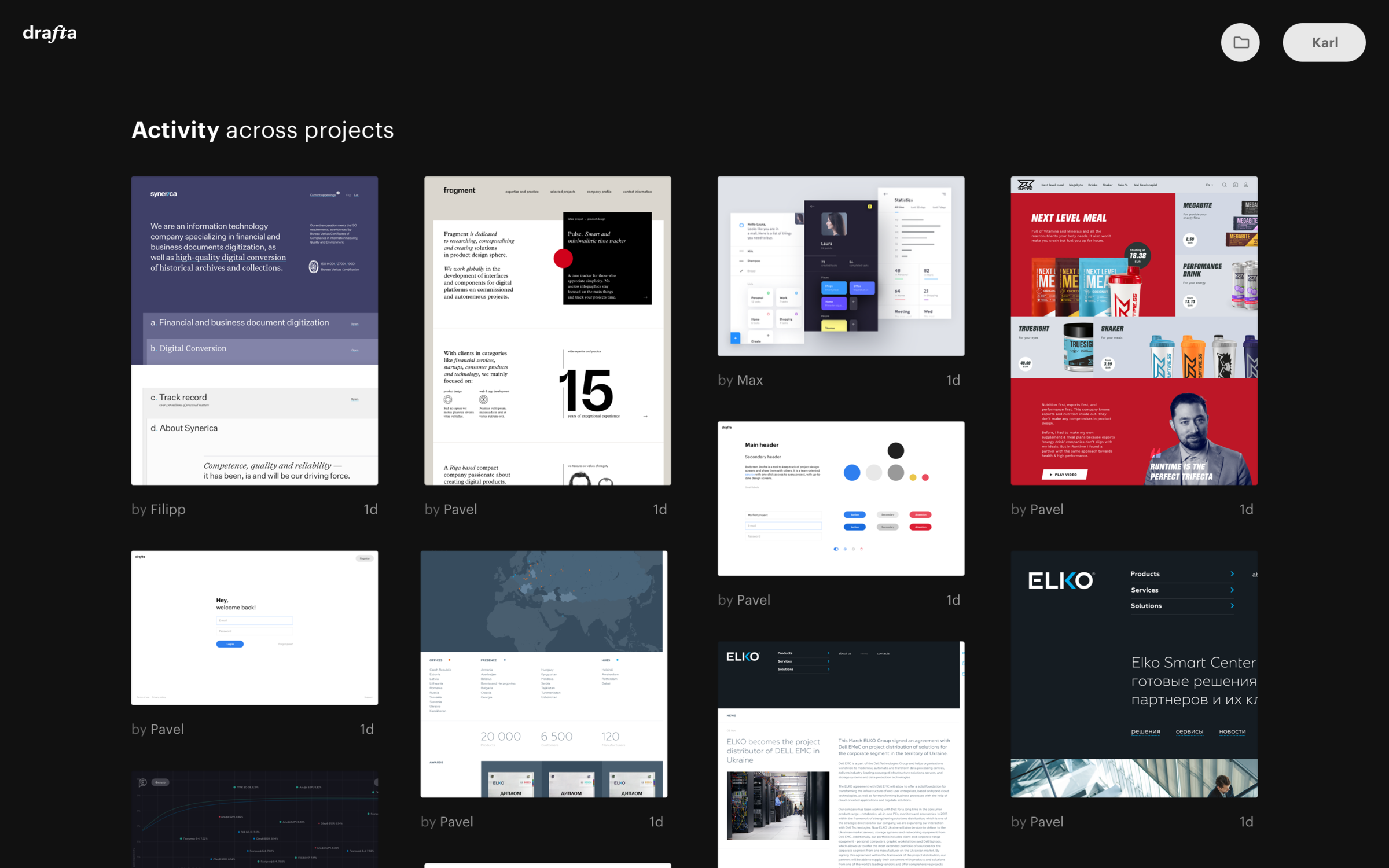
Лента активности
В процессе разработки родилась идея создать дополнительный раздел, где в одной ленте собираются все проекты, над которыми работает команда. Водопад карточек можно вывести на большой экран в дизайн-студии, чтобы у сотрудников перед глазами были все текущие проекты.

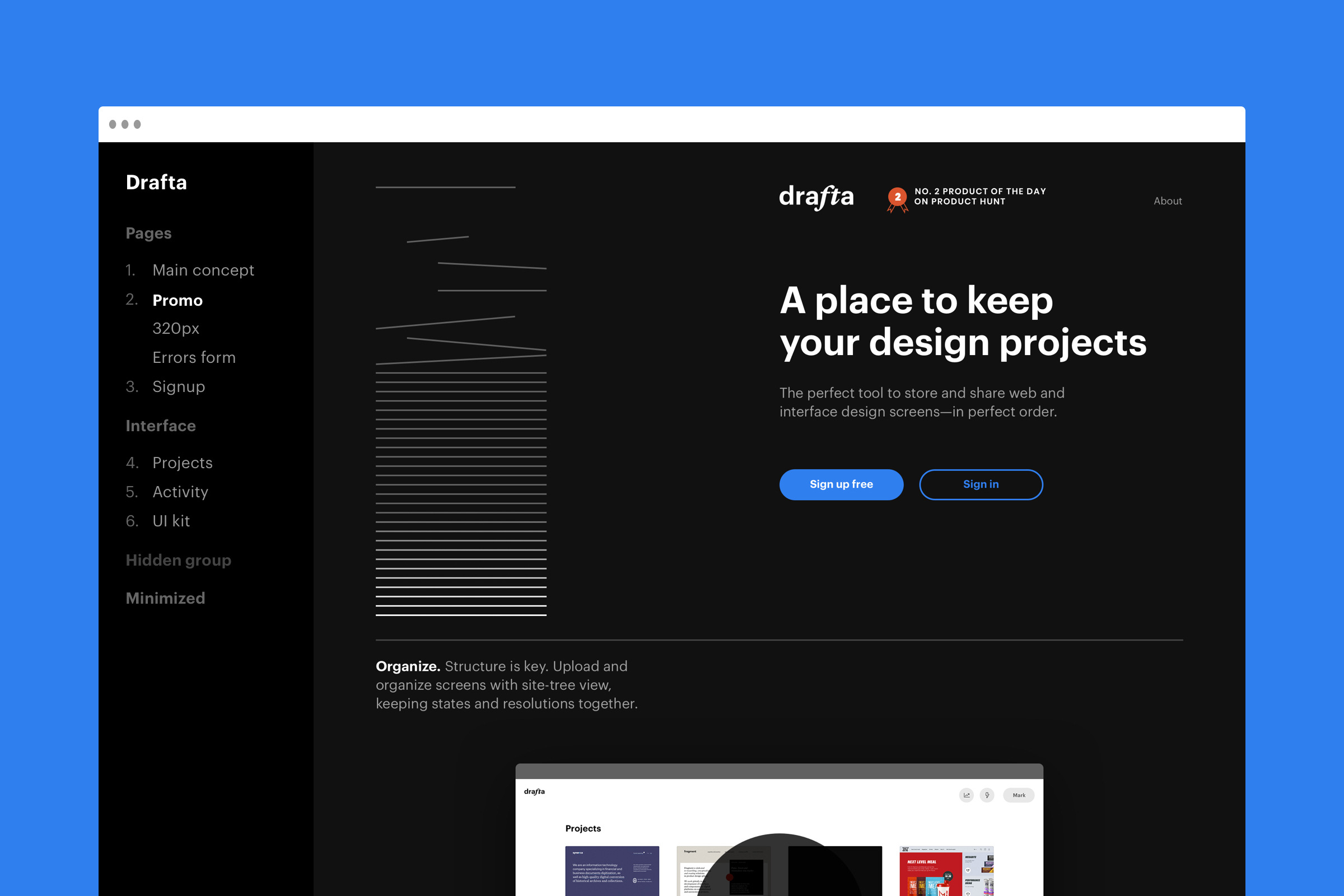
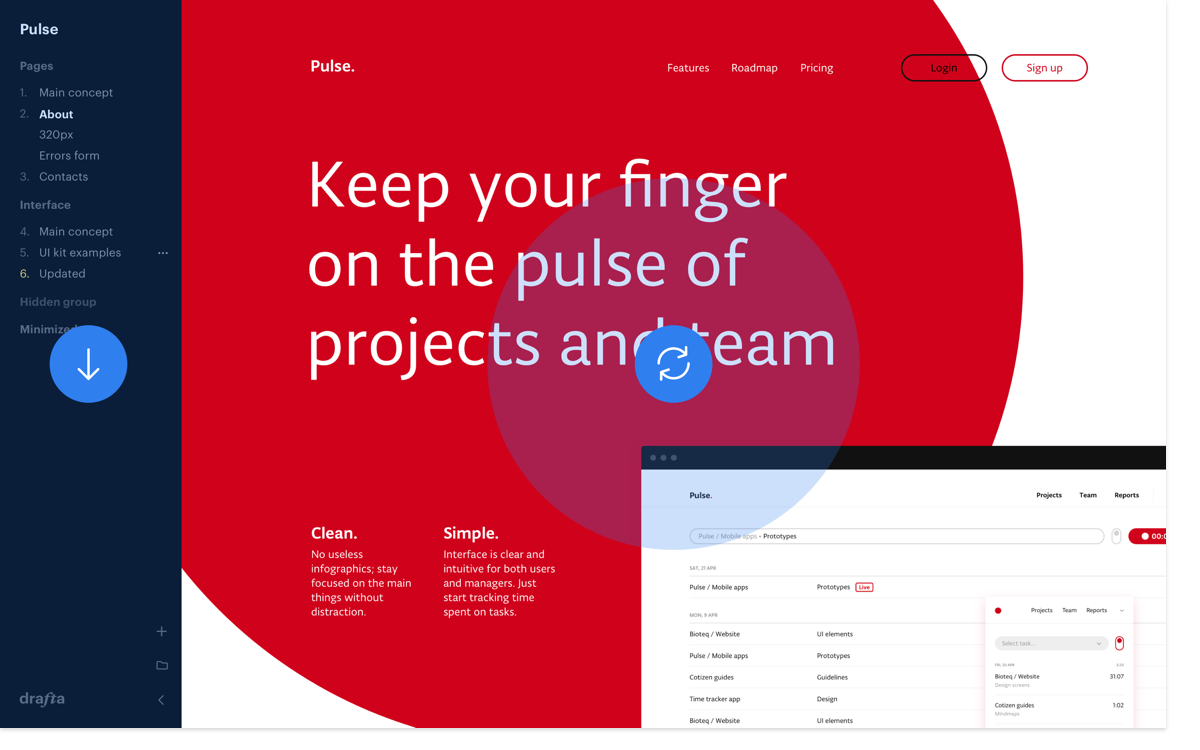
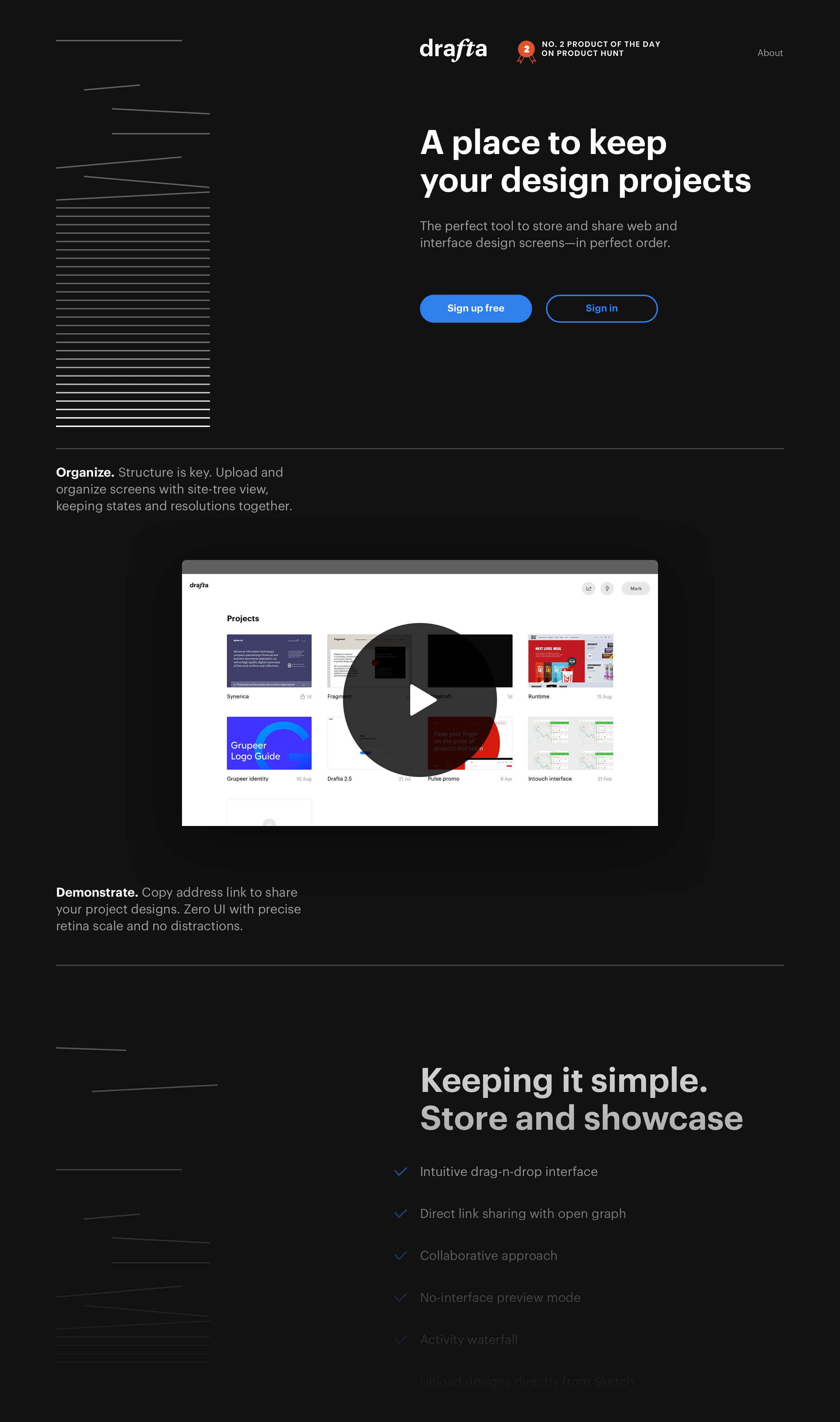
Лендинг
На промостранице мы рассказываем и показываем, как пользоваться сервисом. Для этого мы сделали ролик, где на примере реальных проектов демонстрируется функционал.

Этот плагин попал в подборку featured на официальном сайте Sketch — наравне с продуктами Marvel, Invision и Zeplin.
Поддержка проекта
Как и в случае с Pulse.red, мы запустили Drafta с минимально необходимым набором функциональности. Мы общаемся с пользователями и планируем развитие на основании обратной связи. Сейчас сервис бесплатный и открытый для регистрации.
Подробный рассказ о том, как мы придумывали и создавали Drafta, есть на сайте Fragment.